
GitHub 開発の OSS なテキストエディタ.Node.js や Chromium やらで出来ているということで重そうだなぁと敬遠していたのですが少し試してみました.試した環境は Debian stretch amd64 です.
- Atom 🏛️
- atom/linux.md at master · atom/atom 🏛️
- Release 1.0.7 · atom/atom 🏛️
https://github.com/atom/atom/releases/latest 🏛️ (最新版はこちらで確認)
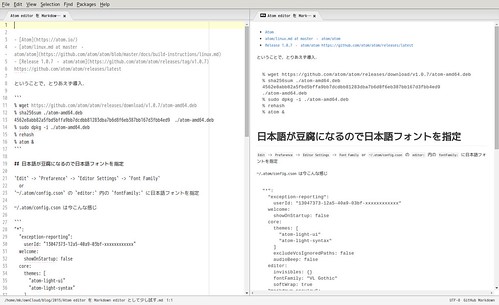
ということで,とりあえず導入.
日本語が豆腐になるので日本語フォントを指定
Edit -> Prefarence -> Editor Settings -> Font Family
or
~/.atom/config.cson の editor: 内の fontFamily: に日本語フォントを指定
~/.atom/config.cson は今こんな感じ
Markdown preview が豆腐になるのを修正
Markdown preview は Ctrl + Shift + m で表示できるのですが,こちらも日本語が豆腐になってしまいます.
を参考に ~/.atom/styles.less を新規作成.
日本語の折り返しがうまく行かないので japanese-wrap 導入
とりあえずこれで行けるかな?この文章は Atom で書いてみました.Markdown preview で右クリック -> Copy As HTML で HTML をクリップボードに書き出して貼り付けてみました.
今のところ気になるところとしてはプレビューが追従しないのがちょっとという感じですかね.
後,書いている途中に一度フリーズしました><
暫く試してみようと思います.